ネットワーク/Network
Webページの作成(Mac)
Maicintosh教室におけるWebページ作成方法を解説します。
はじめに
ここでは、
- エディタ :ミミカキエディット(mi)
- ブラウザ :Safari
の利用方法を解説します。
(※HTMLタグについては解説していません。)
作成手順
Webページを作成する(タグ打ち)作業は、以下のような手順です。
- 文書をエディタで作成し、保存する。
- ブラウザで表示を確認する。
- 文書中の変更したい場所を、エディタで再編集して保存する。
完成するまで、2と3の手順を繰り返す。
用語説明
エディタ
テキスト文書を編集するソフトのことです。Webページは、普通のテキストとして作成するため、ワープロソフトは避け、エディタを利用します。
ブラウザ
Webページは、ワープロソフトや表計算ソフトとは異なり、[編集するソフト]と[閲覧するソフト]が別々のものです。
Webページを閲覧するソフトを、[ブラウザ]と言います。
ミミカキエディット(mi)について
ミミカキエディット(mi)の起動

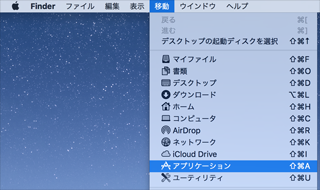
[移動]メニューから[アプリケーション]を選択します。

[mi]アイコンをダブルクリックします。
[mi]アイコンをDockにドラッグ&ドロップして登録します。

次回、起動時は、このアイコンをクリックします。
新規作成

Webページを新規に作成します。
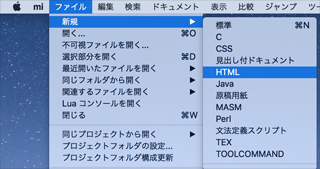
メニューから[ ファイル ] → [ 新規 ] → [ HTML ]を選択します。

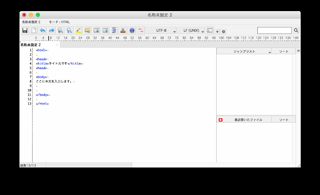
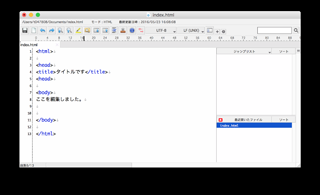
新規ページが作成されました。

新規作成時に、[HTML]を選択すると、タグ部分の色が、自動的に他の文字色とは異なった色で表示され(右図参照)、編集の際に見やすくなります。
(※[標準]で作成しても、問題ありません)
表示フォントサイズの変更

初期設定では、表示フォントのサイズが9ptです。
小さくて見えにくい方は、
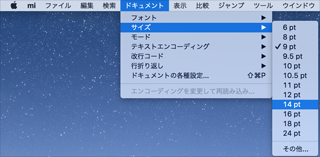
メニューの[ドキュメント]→[サイズ]→[14pt](見やすい大きさを)を選択します。
Safariの環境設定

Safariを起動します。
[Dock]の[Safari]アイコンをクリックしてください。

初期設定のまま利用すると、ページが文字化けすることがあります。
環境設定の文字コードを変更してください。
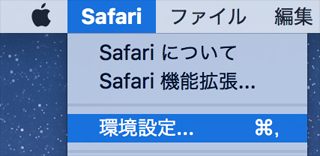
メニューバーの[Safari]メニューから、[環境設定]を選択します。

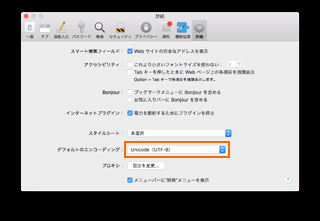
環境設定ウィンドウが開いたら、ツールバーの[詳細]タブを選択します。
[デフォルトのエンコーディング] 右の三角ボタンを押して、[Unicode(UTF-8)]を選択します。
左上の赤いボタンをクリックして閉じます。
Webページの編集と閲覧手順
Webページの作成から保存まで
作成

[ミミカキエディット]を立ち上げて、Webページを作成します。
保存

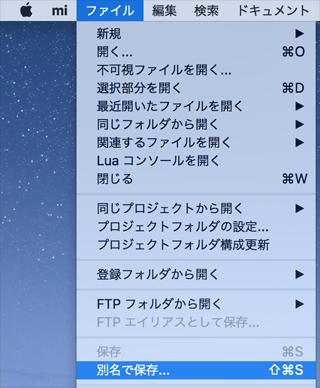
メニューバーの[ファイル]メニューから、[別名で保存]を選択します。
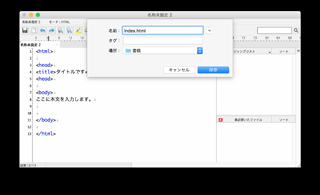
ファイル名と保存場所

- [名前:]欄に、ファイル名を入力します。拡張子は、.html または .htm を利用してください。
(例)index.html や daito.htm など - [場所:]に表示されているのは、このファイルの保存場所です。任意の保存場所を選択してください。
- [保存]ボタンをクリックします。
Webページの閲覧
表示確認

Webページの表示確認をします。
- [Safari]を起動します。
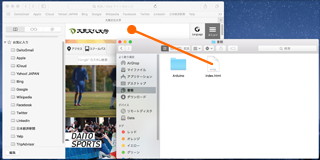
- 先ほど保存したファイルを、[Safari]の画面上に、ドラッグ&ドロップします。
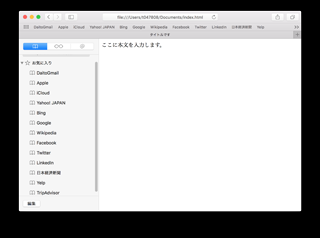
ブラウザでの画面

ブラウザ(Safari)が立ち上がり、作成したWebページが表示されます。
Webページの再編集
miで再編集

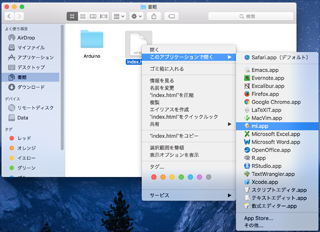
もう一度編集したいファイルを、Dockの[mi]アイコンにドラッグ&ドロップするか、[右クリック][このアプリケーションで開く]から[mi]を選択します。

開いたファイルを再編集します。

